创建个人博客路径梳理
Last Update:
首先是叠盾(前言)
推荐先看其他教程,已包含大部分你需要知道的内容:
本教程并不保证一看就会,而且具有极大的局限性,只包含了我[^0]个人的一些认知。
[^0]: 没学过一点前端,只会装轮子,三天打渔两天晒网。
对于一些大佬[^1]来说本教程会显得较为繁琐,不建议细读。
[^1]: ☞初中就已经开项目,造轮子,高中就已经搞到了资助,顺便开了个公司,等等……
本教程不进行名词解释,有陌生名词请自行解决,如依靠以下能力
请保证在做这件事之前,您需要有以下的能力:
- 会使用电脑
- 能够
科学上网 [^2]
[^2]: 存在反例,即使用魔法时无法连接到GitHub的问题,见下文。 - 会使用搜索引擎及生成式大语言模型
- 掌握英语或者会使用翻译
- 基本的编程能力
- 有耐心看官方文档,特别是英文的
- 自主判断能力(不会吊死在一棵树上)
- 拥有双手的控制权限
如果上面的内容缺少一样或多样,都会给您的学习之路多增加一段距离,但不代表没有就不行。
下面是工具(轮子)列表:
同理,如若以上工具缺少一样或多样,建议使用上面提到的能力自行补充。
关于计算机的知识每时每刻都在产生,本篇教程也有其时效性。若有错误,请联系我。
最后,一想到写这篇文档是为了薪火相传,我的黄金开源精神不禁油然而生。
准备工作
请注册一个github账号,因为我们要使用GitHub pages进行静态网站部署。
请安装hexo博客框架。点进hexo的链接后,会看见:
npm install hexo-cli -g
这个命令的意思是:
使用npm(Node.js的包管理器)全局(-g)安装hexo-cli。
具体来说:
- npm - Node.js的包管理器,用于安装和管理Node.js模块/包。
- install - 表示安装一个模块/包。
- hexo-cli - 要安装的包的名称,这里是Hexo的命令行接口工具。
- -g - 表示全局安装,即将这个模块/包安装到全局的node_modules目录中,从而可以在任何地方直接使用。如果不加
-g,默认是本地安装到当前项目的node_modules目录中。
所以这条命令的作用是:使用npm在全局范围内安装Hexo的命令行接口工具hexo-cli,这样就可以在任意目录下直接使用hexo命令来创建Hexo博客了。
如果你不知晓nmp相关的内容,可以从菜鸟教程上学习,链接为https://www.runoob.com/nodejs/nodejs-tutorial.html
也就是先下载并安装Node.js, 而后在同一教程内查看如何使用nmp.
生成网站
同样在hexo官网主页,第二行代码为:
hexo init blog
这个命令的作用是使用Hexo来初始化一个新的博客项目。
具体来说:
- hexo - 调用已经全局安装的hexo-cli命令。
- init - Hexo提供的子命令,用于初始化一个新的Hexo博客项目。
- blog - 要创建的Hexo博客项目的文件夹名称。
下一条命令行命令cd blog就是转到该文件夹内,当然,你也可以自己先创建一个空的文件夹,然后在里面右键,选择“在终端中打开”^3,再输入:
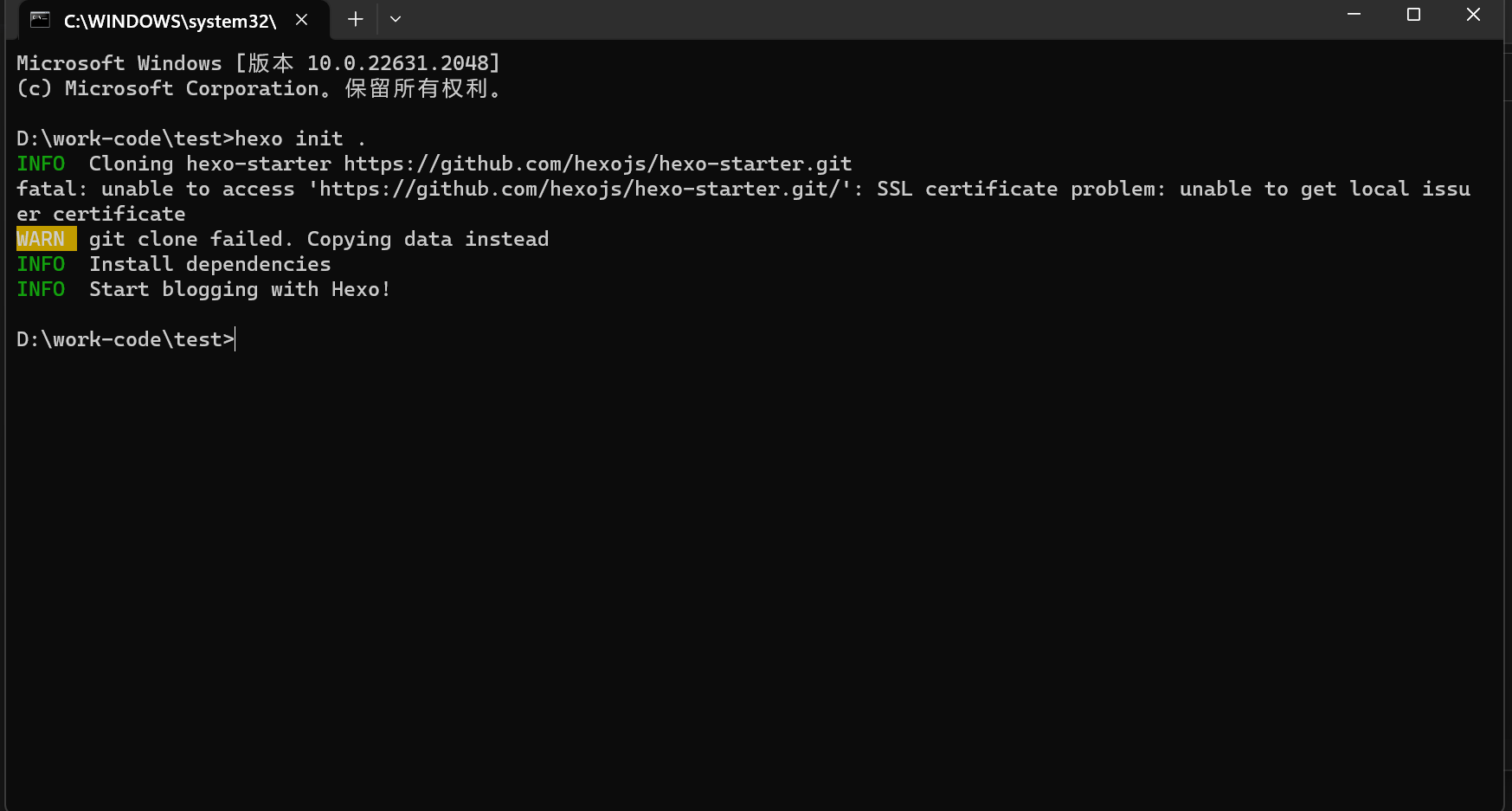
hexo init .
也是一样的。
运行结果如下
接着是
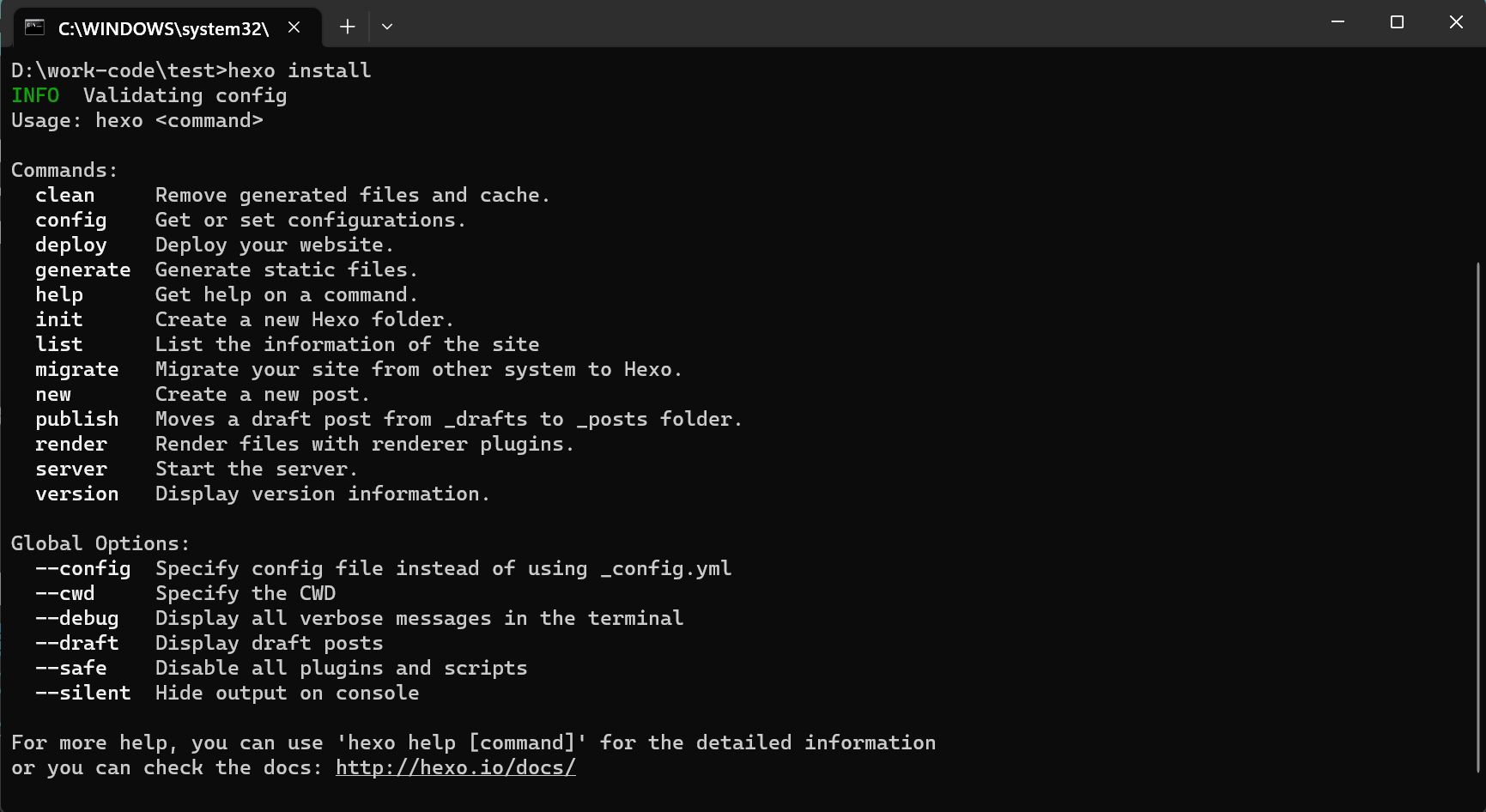
hexo install
会出现 
在Hexo博客中,首次初始化项目时,需要运行这个命令来安装Hexo及相关插件、主题等依赖。这样Hexo才能正常工作。每次安装新的主题或插件时,也需要运行该命令来安装。不过自己尝试过后,发现不运行该命令也没出现什么大问题,不过hexo官方上这么写着,所以提一嘴。
总之,在内存够用的情况下,先把上面的命令运行一遍,是没有任何问题的,没有报错的话。
设置自己的网站
你需要修改本地项目中的**_config.yml**文件内容,以完成对个人网站的配置。具体内容在hexo的配置文档链接中有详细叙述。
特别说明两处修改:
URL
上面提示你Set your site url here. For example, if you use GitHub Page, set url as ‘https://username.github.io/project‘
要根据实际设置,一般情况为:
url: https://username.github.io
因为GitHub page建议使用的项目名就是username.github.io,如果使用该规范,则不需要在后面加上项目名。Deployment
为了使用hexo的一键部署功能,你需要添加Deployment配置为:1
2
3
4
5
6# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: git
repo: https://github.com/username/username.github.io
branch: master详细内容在在hexo的部署文档链接。
部署到GitHub page
建议参考下面两个教程:
内容都较为详细。
而我选择使用一键部署,确实较为简单方便。
步骤如下
- 安装 hexo-deployer-git。
npm install hexo-deployer-git --save - 如上面提到的内容修改配置
- 部署
这一步请确保你已经安装了git, 创建好了一个GitHub项目,设置好了ssh(更方便)等,接着就只需要一个命令行命令:
hexo clean && hexo -g d
实际作用的是命令hexo deploy,”d”是deploy的缩写,”g”是generate的缩写。
额外内容
关于使用个性化的主题,你需要依照不同主题的说明进行操作。一般流程为:
- 下载相关主题文件
install yourtheme - 修改网站的_config.yml文件内容,特别是
theme:这一栏。 - 依照相关主题的文档,按需修改
_config.yourtheme.yml - 最后渲染生成你的网站
hexo clean && hexo g - 部署到GitHub page
后续问题
数学公式
建议更换渲染器
hexo-renderer-marked:hexo默认的渲染器,不支持复杂的数学公式,
可以考虑npm uninstall hexo-renderer-marked --save
hexo-renderer-kramed:支持复杂的数学公式,mathjax动态渲染,体感挺好用的
hexo-renderer-markdown-it:取代第一个的渲染器,渲染更快,更符合CommonMark规则
hexo-renderer-markdown-it-plus:功能更全面,也更大
图片渲染
说真的,如果是部署在自家服务器怎么会有这个问题?部署在GitHub page上的建议使用图床。图片没加载出来,多半是因为图片无法指向本地图片路径(只有极少数情况是渲染器有问题,请转入上一个条目),即找不到图片,图床完美解决这个问题。图床网站汇总
其他
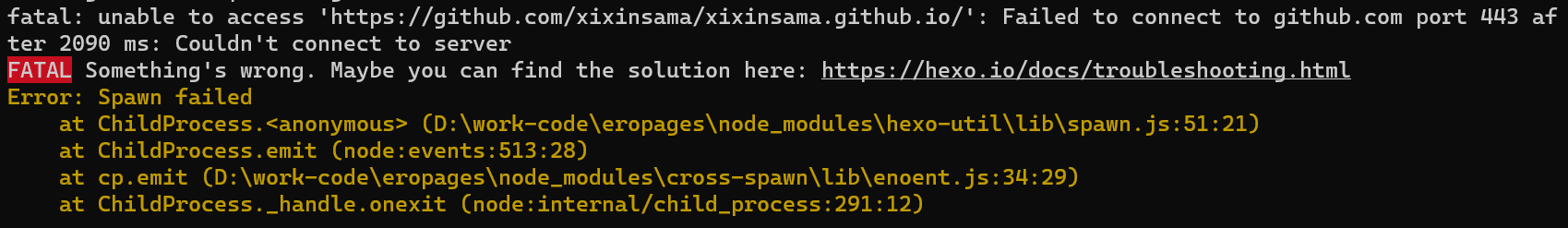
连接不上GitHub
解决方法:魔法
我也不会,建议参考的解决方法:
- 连接问题故障排除
- 下载watt toolkit[^4],它不止能加速steam
[^4]: windows应用商店即可下载或是 官网 - 设置代理解决github被墙
我经常遇到的情况:
解决方法:
想更深入学习
解决方法:看别的教程,本教程到此就草草结束了。
reward